Open Monumentendag 2015 app
Voor de afdelingen Monumentenzorg van de gemeente Den Haag hadden we in 2012 de website en monumenten database omgebouwd naar Drupal. Dit jaar mochten we de app voor Open Monumentendag Den Haag maken. Samen met ontwerpers Jorn Henkes en Meta Menkveld gingen we het traject in.
Voorwerk
Jorn had gelukkig al samen met de mensen van Monumentenzorg Den Haag in een aantal wireframe-sessies uitgewerkt hoe en wat er op de app moest komen. Maar verdere invulling ontbrak, dus samen gingen we uitwerken hoe we dit konden gaan aanpakken. De informatie van Monumentenzorg Den Haag staat in een Drupal database, maar een directe koppeling met die database was niet handig, omdat de informatie te specifiek voor die website is. Echter, Drupal bleek voor de redactie wel erg fijn te werken. Daarnaast stonden onze handen te jeuken om hier eens een mooi zogenaamd 'headless' project van te maken. Daarbij maak je gebruik van een backend, en koppel je daar apart een frontend aan vast. Ideaal voor apps, omdat je de frontend dan in een appje in een app store kan zetten, maar de informatie beheersbaar in een CMS -bereikbaar via internet- kan bijhouden.
Headless Drupal en AngularJS
Het fijne aan 'headless' Drupal is dat je wel gebruik kan maken van de backend 'kracht' van Drupal als CMS, maar geen last hebt van het vele custom werk dat nodig is om een strak Drupal theme te maken (Drupal staat nogal bekend om haar "div'itis" en de leercurve om dat weg te kunnen werken in de front-end). Op zich draaien we daar inmiddels onze hand ook niet meer voor om, maar dit was een mooie gelegenheid om meteen te bekijken wat de mogelijkheden zijn bij het gebruik van Drupal als headless CMS met een API.
Er zijn voor Drupal 7 kort door de bocht twee wegen die je kunt bewandelen om het CMS te gebruiken als een RESTful API. Wij gingen voor de Services module en een Views plugin om JSON views displays te maken. Gecombineerd konden we zo de endpoints configureren die nodig waren om alle informatie uit het CMS via een API beschikbaar te stellen.
Frontend development op basis van Foundation for Apps
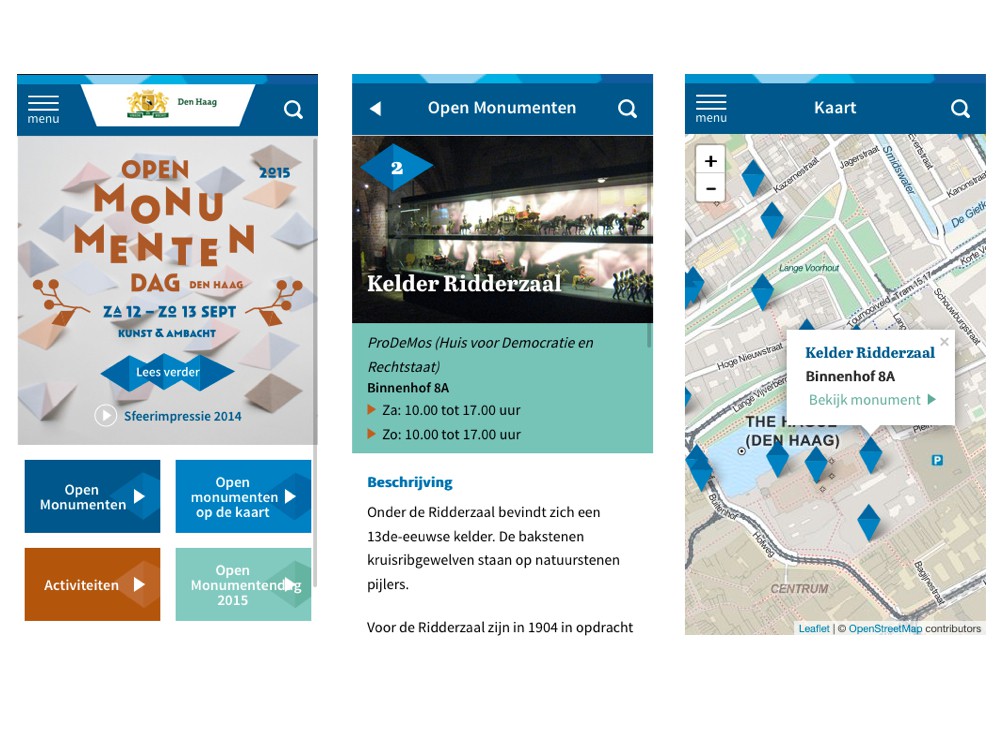
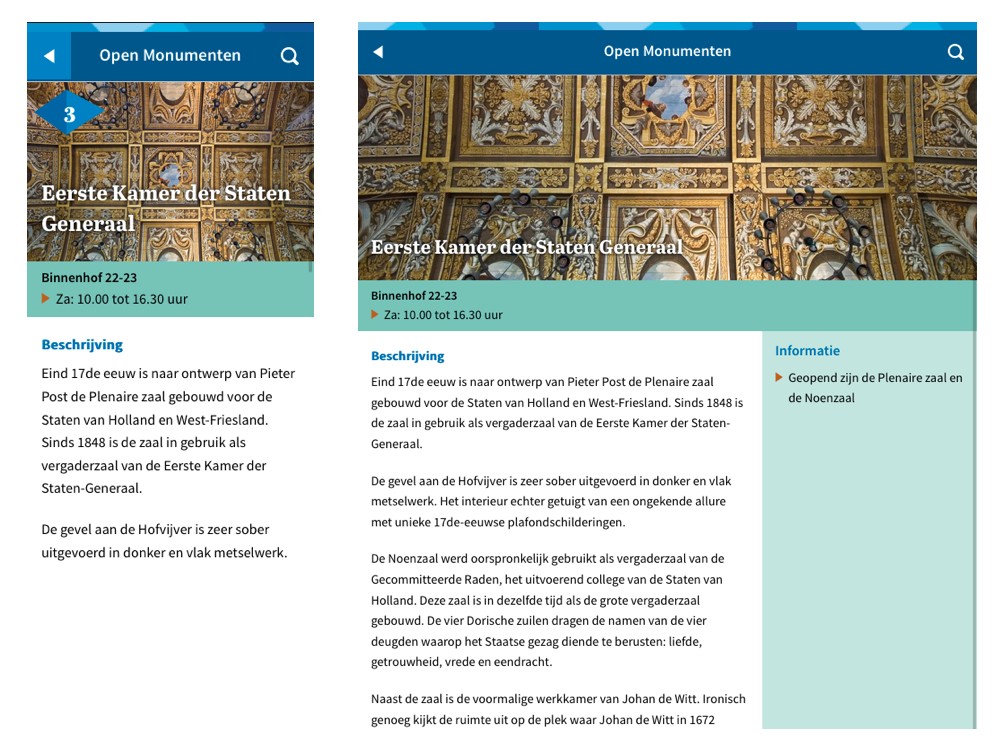
Met een backend die vorm kreeg kon Derk al aan de slag met de platte frontend, terwijl het ontwerp steeds meer vorm kreeg. Daar kregen we geregeld feedback over terug van Jorn. De frontend bouwden we op basis van Foundation for apps. Een framework waarmee je goed en snel een app frontend in elkaar kan zetten, en dat getest en al klaar is om toegepast te worden. Zo hoefden wij in de het krappe tijdsbestek niet het wiel opnieuw uit te vinden.
Al snel kwamen we op het punt dat we aan de ene kant een strakke frontend hadden en aan de andere kant een CMS met de inhoud voor de app. Nu was het de taak deze twee met wat lijm aan elkaar te plakken...
Insert Angulare magic! (italian tone of voice)
AngularJS was wat we daarvoor nodig hadden. Angular is een JavaScript framework die de JSON data van een API kan lezen en dit kan verwerken in frontend code. Dit kan natuurlijk ook met eigen JavaScript code, maar laat AngularJS nou al aan veel hebben gedacht. En wielen gingen we niet weer uitvinden. Stiekem is zo werken inmidels wel een beetje de industrie standaard, waarbij AngularJS één van een handvol opties is. Onze programmeur Xiao ging ermee aan de slag.
App store wachttijden
Samengevoegd kregen we al snel een goed werkend prototype en gingen we werken naar een eerste proefversie die we konden indienen in de iOS en Android app stores. Eén van de zaken die het project namelijk onder een tijdsdruk zette, was het feit dat goedkeuring voor de appstore (en dan vooral die van iOS/Apple) een aantal weken in beslag kan nemen. Je wil dan ook niet dat na die paar weken wachten blijkt dat je app is afgekeurd, omdat het Google copyright logo'tje op je Google Map net niet in beeld zit.
Oftewel, er op tijd bij zijn om een vergevorderd strak getest prototype in te dienen met een grote kans van goedkeuring is wel een vereiste. Gelukkig waren we daar op voorbereid.
En het fijne van ontkoppeld/headless werken is dat je ondertussen nog aan de inhoud van de app kan werken, omdat die niet in de app staat, maar online van het CMS komt.
Naar de stores!
Inmiddels is komend weekend Open Monumentendag 2015. Ga naar je iOS app store of Android play store en download de app. Zij heet "OMD Den Haag 2015" maar is natuurlijk ook te vinden als je zoekt op Open Monumentendag.
PS: heb je nou geen Android of IOS..... je kan de app ook checken door in je mobiele browser naar openmonumentendagdenhaag.nl te gaan! :D
Wat wij gedaan hebben:
Realisatie van een 'headless' Drupal 7 site als RESTful API met custom front-end op basis van AngularJS, en oplevering van de (web)app "OMD Den Haag 2015" in de app stores
Dit project is opgeleverd in augustus 2015.
Vragen? Neem contact op:
070 345 76 28
www.openmonumentendagdenhaag.nl Menu
Menu