Museon.nl
Het Museon, één van de leukste musea in de stad vroeg ons om de website een makeover te geven. Doordat het Museon zelf al een goede inventarisatie van de wensen gemaakt had, konden we een site opleveren die zo goed mogelijk werkt voor het museum en vooral voor hun bezoekers.
Wat vroeg het Museon
De opdracht van het Museon was eigenlijk heel simpel: de huidige website voldeed niet langer. De uitstraling klopte niet met die van het museum en de navigatie was niet intuïtief, waardoor bezoekers soms moeite hadden om de gewenste informatie te vinden. Bovendien had de redactie aan de ‘achterkant’ te maken met een nogal rigide indeling, waardoor ze de speelruimte misten om hun activiteiten aantrekkelijk en met eigen ‘smoel’ te presenteren.
Niets nieuws. Bijna standaard zelfs bij een grondige verbouwing. De grote verrassing was het uitgebreide document dat het team van het Museon al gemaakt had: een grondige inventarisatie van de wensen inclusief een nieuwe structuur en een nieuw contentplan. Dit bleek een uitstekende basis om onze kennis en ervaring op los te laten.
Nog een pluspunt was dat we de eerdere Drupal website (niet door ons gebouwd) al in beheer hadden, dus we waren bekend met de klant en de inhoud. We konden eenvoudig aan de achterkant van de site alle contenttypes en onderlinge relaties in kaart brengen.
Hoe dan?
Als eerste gingen we met een stofkam door zowel de 'oude' website als de nieuwe contentstructuur. Vervolgens maakten we een uitgebreide sitemap waarin alle verschillende soorten content stonden, waarin we rekening hielden met alle mogelijke acties die een bezoeker moest kunnen doen. Wat ons opviel was dat veel inhoud een eigen pagina kreeg, zonder enige verbinding met gerelateerde informatie. Niet erg logisch voor de bezoeker.
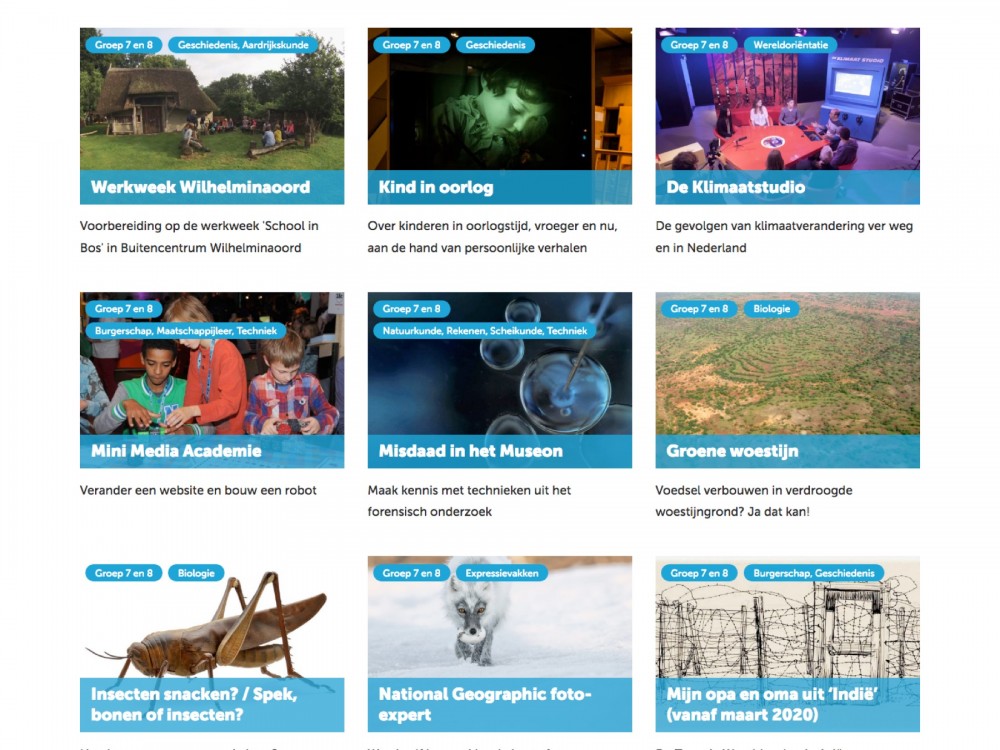
Maar eigenlijk klopte het wel helemaal met een museum, of liever gezegd, een museumcollectie: archiefkasten vol, waarin ieder object een eigen laatje had. Wat doet je als museum om die collectie aan het publiek te laten zien? Juist, je maakt een tentoonstelling, waarin je die objecten groepeert in een betekenisvolle context. Graag ook nog een beetje aantrekkelijk gepresenteerd. Wat je niet doet is die archiefkasten gewoon maar in de voor het publiek toegankelijke ruimte zetten en de mensen laatjes open laten trekken.
Aan ons dus de eer om op te mogen treden als de curatoren van de nieuwe site, en alles wat ze al aan informatie in huis hadden tentoon te stellen aan hun online bezoekers.
Alle objecten in een museum hebben hun eigen laatje in de archiefkast, maar als je een tentoonstelling maakt zet je die objecten bij elkaar in een betekenisvolle context.
Dat is precies wat wij deden bij het ordenen van de informatie voor de nieuwe website.
Vergeet de achterkant niet
Er zijn drie soorten gebruikers van een CMS. Degenen die het creëren, degenen die ermee bouwen en tot slot de belangrijkste: degenen die er uiteindelijk mee moeten werken. De eerste twee zijn we (deels) zelf, de laatste is de redactie. Daarom wegen hun wensen bij ons altijd behoorlijk zwaar, dus in dit geval stond een technische opzet voor een flexibeler opmaak van alle pagina’s hoog op de prioriteitenlijst. Binnen het CMS Bolt maakten wij een blokkenstructuur waarbij de redactie binnen een pagina naar eigen inzicht elementen kon kiezen en moeiteloos van plaats verwisselen. De 'blokkendoos' waarmee de Museonredactie kan spelen omvat onder andere bijvoorbeeld gewone tekst, knoppen, lijsten van pagina's, beelden en gallery's.
Dit mes sneed aan twee kanten: niet alleen werd het voor de redactie zelf veel makkelijker om pagina's in te richten, de bouw van de website werd ook veel eenvoudiger omdat er minder verschillende templates nodig zijn. Bovendien kon veel inhoud 'bij elkaar geklikt' worden binnen het CMS, als een soort lego voor website bouwers.
Deze opzet hebben we eerder gebruikt voor bijvoorbeeld Europeana Pro en PlusVWS, maar de functionaliteit werd in deze website weer een stap verder ontwikkeld.

De 'blokkendoos' in het CMS: De redactie heeft alle vrijheid een pagina op te bouwen uit allerlei onderdelen.
Overleg, overleg, overleg
Natuurlijk maakten we vóór we iets gingen bouwen altijd eerst een schetsmatige opzet of snel prototype voor het team van het Museon, om te zien of onze ideeën aansloten bij wat zij voor ogen hadden.
Regelmatig overleg tussen beide teams speelde trouwens vanaf het begin af aan een grote rol. Dat lijkt in eerste instantie onnodig tijdrovend, maar verderop in het proces plukten we daar de vruchten van en versnelde het de samenwerking aanzienlijk. Tegen de tijd dat we de eindsprint inzetten, voelde het voor ons in ieder geval als één groot projectteam. En dat werkt ontzettend lekker.
De ideale lijn?
De ideale lijn heet niet voor niets zo. We kunnen in een case natuurlijk alleen maar mooi weer spelen, net doen alsof het werk altijd succesvol en soepel verloopt en we in één rechte lijn van start naar oplevering gaan. Maar bij de ontwikkeling van elke website zijn er altijd hordes en uitdagingen die je pas tijdens het proces tegenkomt. Daar moet omheen gewerkt moet worden. En soms betekent dat even een paar stappen terug doen in het proces om iets echt goed én futureproof op te kunnen lossen.
Bij deze website was dat vooral de combinatie van de meertaligheid met de flexibele blokkenstructuur. Al in het begin wisten we dat deze combinatie nog niet op alle plekken op elkaar zou aansluiten. Daardoor wisten we dat alles goed getest moest worden, en dat we af en toe aanpassingen binnen de core van Bolt moesten (laten) doen.
Usability voor iedereen
De leidraad voor het oppakken van deze punten was één enkele vraag vanuit verschillende perspectieven: wat is het meest logisch én consistent voor zowel de redactie als de bezoeker van de site? Immers, wat heb je aan een website die aan de voorkant lekker bruikbaar is, maar waar de redactie niet graag in werkt omdat het CMS niet intuïtief is?

De gehele site is toegankelijk gebouwd en goed te navigeren met het toetsenbord
Live!
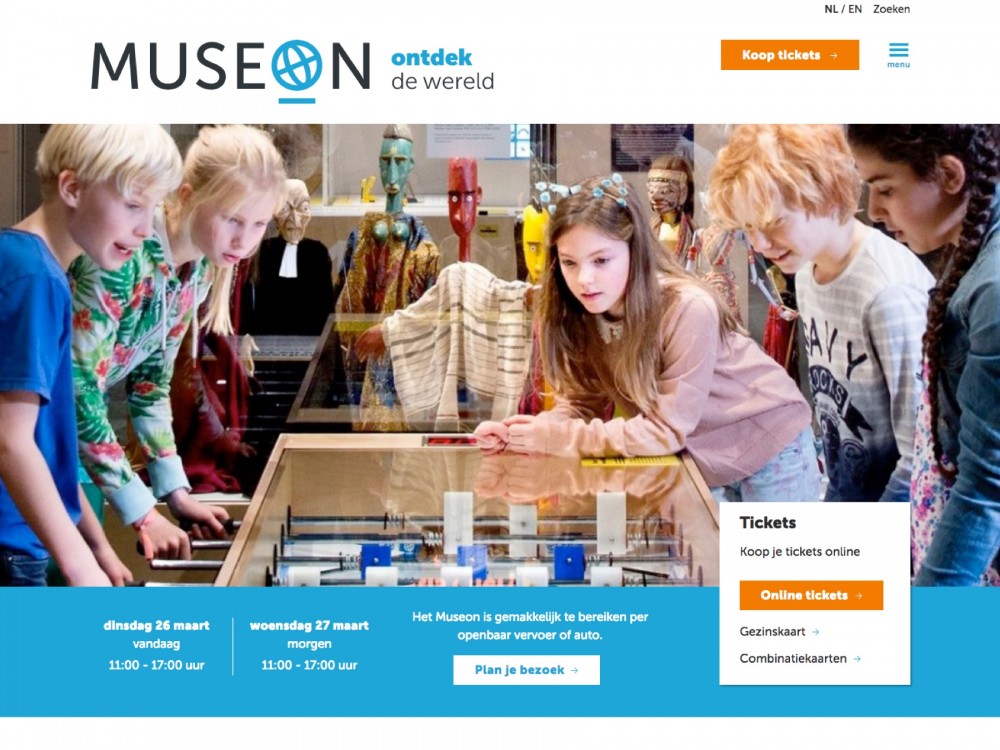
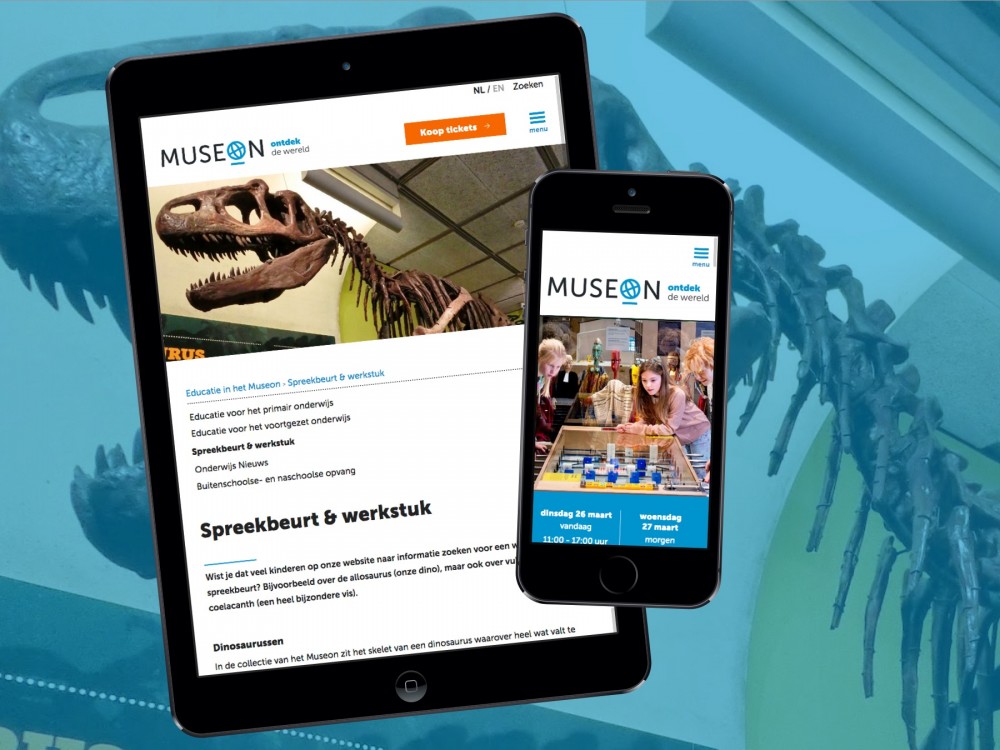
Ook best uniek: er was van tevoren géén livedatum afgesproken. Als je het doet, doe je het goed, daar waren we het al snel over eens. Zowel de redactie als de developers moesten de tijd hebben om een goed eindproduct neer te zetten. Daarbij verschoof het zwaartepunt geleidelijk van ons naar de redactie. Mede omdat we een groot deel van de content moesten importeren in de nieuwe site, zodat de redactie deze kon herzien en in de nieuwe blokkenformats kon zetten. In deze fase bleek het geweldige beeldmateriaal van het Museon ontzettend goed tot zijn recht te komen waardoor de frissere nieuwe opzet die we voor ogen hadden in volle glorie tevoorschijn kwam.
Tijdens één van onze regelmatige meetings vonden we allemaal dat het einde wel in zicht was en werd een datum een paar weken verder geprikt. Zo konden we rustig de laatste punten afronden en zonder enige druk de site lanceren.
We hebben door dit proces echt een ontzettend solide, futureproof en mooie website neergezet voor een ontzettend leuk museum. Iets dat niet had gekund zonder de nauwe samenwerking tussen het team van Two Kings en van het Museon.
Wat wij gedaan hebben:
Ontwerp, bouw en ontwikkeling van een volledig customizable meertalige website in Bolt
Dit project is opgeleverd in maart 2019.
Vragen? Neem contact op:
070 345 76 28
museon.nl Menu
Menu