Bouw voor je bezoekers, niet voor jezelf
Orde aanbrengen in de inhoud van je eigen website is misschien wel het moeilijkste dat er is. Wij doen daarom graag samen met de klant een wireframefase, waarin het aanbrengen van hiërarchie in de informatie het belangrijkste doel is. Maar dit doen we niet voor de klant.
Een site bouw je niet voor je klant
Eén van de belangrijkste onderdelen van het ontwikkelen van een nieuwe website is het ordenen van informatie. Geef toe, het is tof om een mooi ontwerp te maken of een spiffy site te bouwen, maar als de info onduidelijk is haken je bezoekers al snel af. We gaan dus vol goede moed aan de slag met wireframes en post-its om de content te ordenen. Regelmatig overleggen we met de klant of al hun info er zo nog goed op staat... maar daar gaat het vaak mis. Want je ontwikkelt je site niet voor je klant. Ja, ze zijn de betalende partij, maar uiteindelijk bouw je de site voor de bezoekers van de site. Dat zijn de klanten van jouw klant. En hun behoeftes kunnen hele andere zijn.
De blije chef van de afdeling telefoons
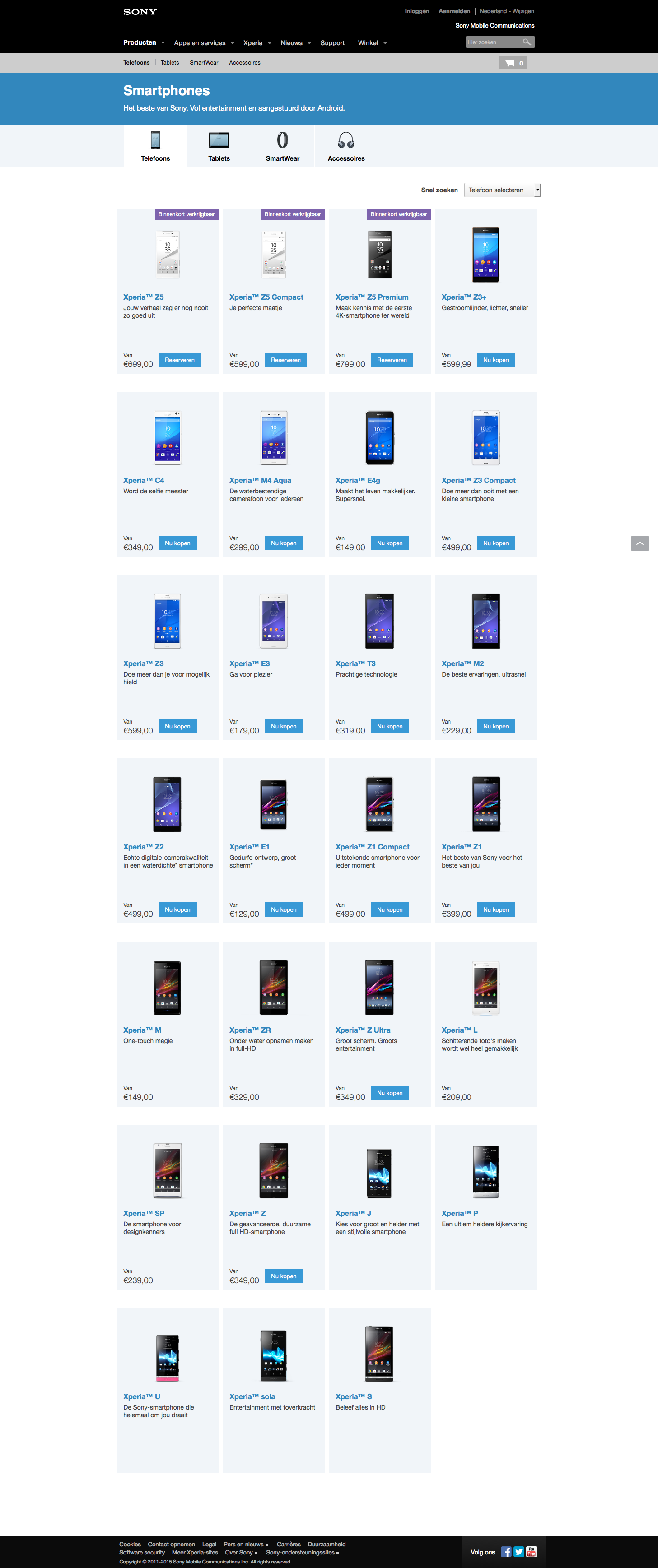
Onlangs keek ik de Apple Keynote. Allemaal mooi en leuk en nieuw, maar ik wilde ook eens kijken naar wat Sony biedt aan telefoons. Ik heb zelf al jaren een iPhone, dus ik ben als consument niet goed op de hoogte van de verschillende Android smartphones. Via het menu van Sony NL kwam ik uit op de volgende pagina:

Het enige dat ik hier zie zijn zwarte rechthoekjes. Waarschijnlijk is het ene zwarte rechthoekje veel beter dan het andere zwarte rechthoekje, want aan de prijs te zien zijn er duidelijk premium rechthoekjes. De chef van de afdeling telefoons is hier waarschijnlijk erg blij mee. Al zijn producten zijn duidelijk te zien in een overzicht, met de één nog een wervender tekst dan de ander. "Maakt het leven makkelijker. Supersnel."
Rechtsboven staat een pulldownmenu, waaronder ik een een filteroptie hoopte te vinden. Die blijkt echter een lijst met telefoonnamen te geven, zodat je niet hoeft te zoeken naar het juiste rechthoekje, maar meteen naar een model kan. Lekker makkelijk voor de chef, maar wat als er was nagedacht over hoe de bezoeker een telefoon uitzoekt?
Een bezoeker die op zoek is naar een nieuwe smartphone wil kunnen filteren, duidelijke omschrijvingen hebben en bijvoorbeeld in één oogopslag kunnen zien wat het nieuwste model is. Of misschien door een beeld wel herinnerd worden aan die ene reclame waarin ze die mooie telefoon zag. Want heette dat model nou Z5, Z3 of toch C4?
Kill your darlings
Wanneer we starten met ontwikkeling van een site wil je dus beginnen met het definiëren van de wensen van de doelgroep. Hoe kan je deze van dienst zijn? We bekijken bijvoorbeeld de statistieken om een indruk te krijgen van het gedrag van de bezoekers. Vinden ze alles snel? Of zoeken ze juist iets op dat we niet hadden verwacht? En we geloven het niet direct als onze klant zegt: 'onze bezoekers willen dat niet, maar wel dat'. De wensen van bezoekers zijn vaak heel anders dan wij, en onze klant, denken. Dus je vraagt, test en checkt.
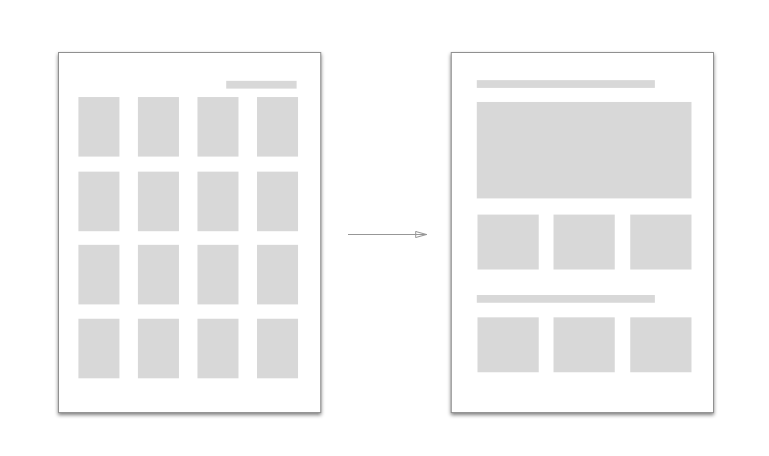
Deze informatie vertaal je een wireframetraject naar de ordening van de content. Het is één grote oefening in hiërarchie voor ons en de klant. Want dit doen we niet alleen. Voor de chef telefoons betekent dat bijvoorbeeld het tonen van maar een paar modellen met duidelijke info. En de overige oudere modellen lager in de structuur zetten. Ordenen en vereenvoudigen, en dus ook 'kill your darlings'.

Vereenvoudig je content, zodat bezoekers in een oogopslag zien wat de belangrijkste zaken zijn
Op het moment dat we deze hiërarchische opzet goed uitgewerkt hebben en deze eventueel getest is met de doelgroep, dán mogen we dat mooie ontwerp erop loslaten, en die spiffy site eromheen bouwen.
Als de bezoekers van onze klant blij zijn dan hebben wij zelf ook een blije klant, en dat is waarvoor wij ons werk uiteindelijk doen.
De wireframefase is een onderdeel van de ontwikkeling van de website. Lees hier meer over onze hele aanpak, van begin tot eind.
Andere blogs
-
 Two Kings blogt
Two Kings blogtDrupal 8
 Menu
Menu
